Bootstrap
INDEX
note : click on the topic names to go to the perticuler topic
1.HTML
<!DOCTYPE html>
<html>
<head>
<title>my first program</title>
</head>
<body>
<b><u>
<i>Hello</I></u>
</b>
</body>
</html>
output:-
2.BoostrapWell.html
<html>
<head>
<title>Boostrap Well</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Well Example</h2>
<div class="well">HI</div>
<div class="well well-sm">This is Small Well</div>
<div class="well well-lg">This is Large Well</div>
</div>
</body>
</html>
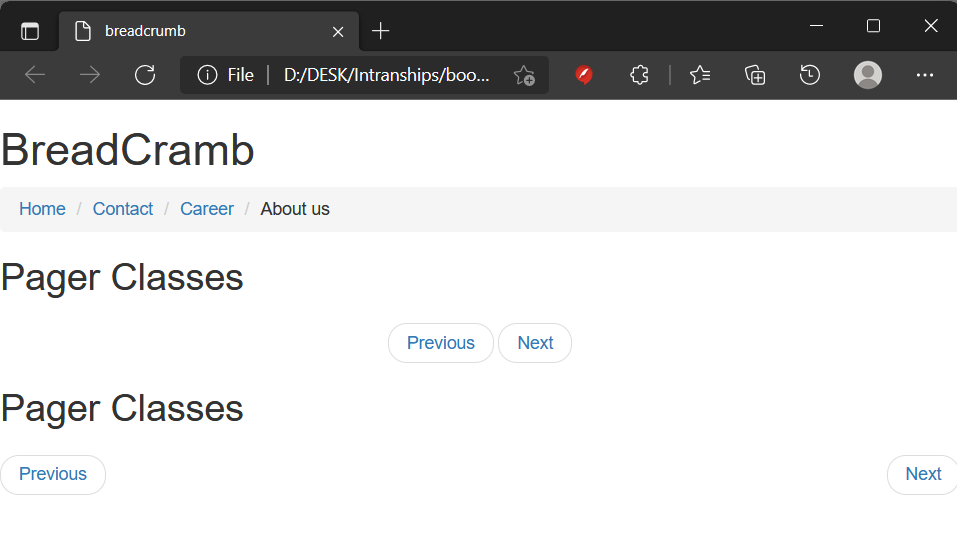
3.Breadcrumb
<!DOCTYPE html>
<html>
<head>
<title>breadcrumb</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div
class="container"></div>
<h1>BreadCramb</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Career</a></li>
<li>About us</li>
</ul>
<h2>Pager Classes</h2>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li></ul>
<h2>Pager Classes</h2>
<ul class="pager">
<li class="previous"><a href="#">Previous</a></li>
<li class="next"><a href="#">Next</a></li>
</ul>
</body>
</html>
output:-
4.Button Group
<!DOCTYPE html>
<html>
<head>
<title>Button Group</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 >Default Button</h3>
<div class="btn-group">
<input type="button" class="btn btn-primary" value ="Nikhil">
<input type="button" class="btn btn-success" value="Atharv">
<input type="button" class="btn btn-danger" value="Omkar">
</div>
<h3 >Large Button</h3>
<div class="btn-group btn-group-lg">
<input type="button" class="btn btn-primary" value="Hrushikesh">
<input type="button" class="btn btn-success" value="Surkar">
<input type="button" class="btn btn-danger" value="Hello">
</div>
<h3 >small Button</h3>
<div class="btn-group btn-group-sm">
<input type="button" class="btn btn-primary" value="Hrushikesh">
<input type="button" class="btn btn-success" value="Surkar">
<input type="button" class="btn btn-danger" value="Hello">
</div>
<h3 >Vertical Button Group</h3>
<div class="btn-group-vertical">
<input type="button" class="btn btn-primary" value="Hrushikesh">
<input type="button" class="btn btn-success" value="Surkar">
<input type="button" class="btn btn-danger" value="Hello">
</div>
</body>
</html>
output:-
6.Container.html
<!DOCTYPE html>
<html>
<head>
<title>container</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1>Hello World</h1>
<h1> Hello World</h1>
</body>
</html>
output:-
7.Demo.html
<!DOCTYPE html>
<html>
<head>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<script src="bootstrap/js/bootstrap.min.js"></script>
<title>Jumbotron</title>
</head>
<body class="container">
<br>
<div class="jumbotron">
<h1>Hrushikesh Surkar</h1>
<p>we are not perfect all the Time</p>
</div>
<div class="jumbotron">
<h1>Learn to create websites</h1>
<p>Hello my name is Hrushikesh Surkar ,I am blogger ,YouTuber and engineering student.</p>
<p><a href="https://sites.google.com/view/time-equal-to-money/blogs/all-languages-notes" class="btn btn-primary btn-lg">Start learning on my websites</a></p>
</div>
</body>
</html>
output:-
8.Home Work_1
<!DOCTYPE html>
<html>
<head>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<script src="bootstrap/js/bootstrap.min.js"></script>
<title>Jumbotron</title>
</head>
<body class="container">
<br>
<div class="jumbotron">
<h1>Cresebtweb technology</h1>
<p>We Are Perfect</p>
</div>
<div class="jumbotron">
<h1>Learn to create websites</h1>
<p>Cresentweb technogy provide python internship,. Net Internship and web designing, Digital marketing,internetr of things,machhine learning etc.</p>
<p><a href="https://www.cresentweb.in" class="btn btn-primary btn-lg">Start learning on my websites</a></p>
</div>
</body>
9.Home_Work-Panel
<!DOCTYPE html>
<html>
<head>
<title>Homework1</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<br>
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<h4>Registration</h4>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-4">Full Name : </div>
<div class="col-md-4">UserName :</div>
<div class="col-md-4">Password :</div>
</div>
<div class="row">
<div class="col-md-4"><input type="text" name=""></div>
<div class="col-md-4"><input type="text" name=""></div>
<div class="col-md-4"><input type="Password" name=""></div>
</div>
<div class="row">
<div class="col-md-4">Mobile :</div>
<div class="col-md-4">Email :</div>
<div class="col-md-4">DOB :</div>
</div>
<div class="row">
<div class="col-md-4"><input type="text" name=""></div>
<div class="col-md-4"><input type="text" name=""></div>
<div class="col-md-4"><input type="date" name=""></div>
</div>
<div class="row">
<div class="col-md-4">City:</div>
<div class="col-md-4">Gender :
<input type="radio" name="I">Male
<input type="radio" name="I">Female</div>
<div class="col-md-4">Address:</div>
</div>
<div class="row">
<div class="col-md-4" >
<select name="City" id="City" >
<option value="Please select city">Please select city</option>
<option value="Amravati">Amravati</option>
<option value="Nagpur">Nagpur</option>
</select></div>
<div class="col-md-4"></div>
<div class="col-md-4"><input type="text" name=""></div>
</div>
<div class="form-inline text-right">
<div class="col-md-6"><input type="Button" name="Button" value="Submit" class="btn btn-primary"></div>
</div>
<div class="text-left">
<div class="col-md-6"><input type="Button" name="Button" value="cancel" class="btn btn-danger"></div>
</div>
</div>
</div>
</div>
</body>
</html>
10.Home_Work-Employee Registration
<!DOCTYPE html>
<html>
<head>
<title>Homework1</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<br>
<div class="col-md-12" >
<table border="1" width="600px"><tbody><tr><td>
<div class="panel panel-primary text-center">
<div class="panel-heading">
<div class="panel-title text-center">
<h4>Employee Registration</h4>
</div>
</div>
<div class="col-md-6 col-lg" style="
margin-top: 11px;
">Name</div>
<div class="col-md-6" style="
margin-top: 8px;
"><input type="text" name="text" placeholder="Enter Employee Name"><br></div>
<div class="col-md-6" style="
margin-top: 8px;
">Mobile No</div>
<div class="col-md-6" style="
margin-top: 16px;
"><input type="text" name="text" placeholder="Enter Mobile No" style="
margin-top: 16px;
"></div>
<div class="col-md-6">Email Id</div>
<div class="col-md-6" style="
margin-top: 16px;
"><input type="text" name="text" placeholder="Enter Email Id"></div>
<div class="col-md-6">Age</div>
<div class="col-md-6"><input type="text" name="text" placeholder="Enter Age" style="
margin-top: 16px;
"></div>
<div class="col-md-6">DOB</div>
<div class="col-md-6" style="
margin-top: 16px;
"><input type="date" name="text"></div>
<div class="col-md-6">Gender</div>
<div class="col-md-6" style="
margin-top: 16px;
"><input type="radio" name="I">Male<input type="radio" name="I">Female</div>
<div class="col-md-6">Company Name</div>
<div class="col-md-6" style="
margin-top: 16px;
"><input type="text" name="text" placeholder="Enter Company Name" style="
margin-top: 16px;
"></div>
<div class="col-md-6">Address</div>
<div class="col-md-6"><input type="text" name="text" placeholder="Enter Address" style="
margin-top: 16px;
"></div>
</div>
<div class="form-inline text-right">
<div class="col-md-6" style=" margin-top: 16px;"><input type="Button" name="Button" value="Login" class="btn btn-success"></div>
</div>
<div class="text-left">
<div class="col-md-6" style="
margin-top: 16px;
"><input type="Button" name="Button" value="cancel" class="btn btn-warning"></div>
</div>
</td>
</tr></tbody></table>
</div></body>
</html>
11.Home_Work-5_circles_using border-radius-Property
<!DOCTYPE html>
<html>
<head>
<title>Homework1</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<div class="col-md-12">
<div class="row">
<div class="col-md-4"><div style="background-color: yellow; border-radius: 200px; height: 200px; width: 200px;"></div></div>
<div class="col-md-4"></div>
<div class="col-md-4"><div style="background-color: yellow; border-radius: 200px; height: 200px; width: 200px;"></div></div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4"><div style="background-color: yellow; border-radius: 200px; height: 200px; width: 200px;"></div></div>
<div class="col-md-4"></div>
</div>
<div class="row">
<div class="col-md-4"><div style="background-color: yellow; border-radius: 200px; height: 200px; width: 200px;"></div></div>
<div class="col-md-4"></div>
<div class="col-md-4"><div style="background-color: yellow; border-radius: 200px; height: 200px; width: 200px;"></div></div>
</div>
</div>
</body>
</html>
12.HomeWork_2-Panels On 1 screen
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<br>
<div class="col-md-12">
<div class="row">
<div class="col-md-6"><div>
<div>
<div class="col-md-12"
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">
<h4>Category</h4>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">Category Name:
</div>
<div class="col-md-6"><input type="text" class="form-control" placeholder=" Enter Category Name">
</div>
</div>
<div class="row">
<div class="col-md-6" style="margin-top: 20px;">Is Active:</div>
<div class="col-md-6">
<input type="Button" style="height: 15px;margin-top: 22px;">
</div>
</div>
<div class="form-inline text-right">
<div class="col-md-6" style="margin-top: 16px;">
<input type="Button" name="Button" value="Submit" class="btn btn-success">
</div>
</div>
<div class="text-left">
<div class="col-md-6" style="margin-top: 16px;">
<input type="Button" name="Button" value="Cancel" class="btn btn-warning">
</div>
</div></div>
</div></div>
<div class="col-md-6">
</div></div>
</div></div></div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6"><div>
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">
<h4>SubCategory</h4>
</div></div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">SubCategory Name:</div>
<div class="col-md-6"><input type="text" class="form-control" placeholder="Enter SubCategory ">
</div></div>
<div class="row">
<div class="col-md-6">Is Active:</div>
<div class="col-md-6" style="margin-top: 16px;">
<div><input type="Button" name="" style="height: 16px;"></div>
</div></div>
<div class="form-inline text-right">
<div class="col-md-6" style="margin-top: 16px;">
<input type="Button" name="Button" value="Submit" class="btn btn-success">
</div></div>
<div class="text-left">
<div class="col-md-6" style="margin-top: 16px;">
<input type="Button" name="Button" value="Cancel" class="btn btn-warning">
</div></div></div></div></div></div></div></div></div></body></html>
13.Homework_Panel-4_in one screen
<!DOCTYPE html>
<html>
<head>
<title>panel</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container"><br>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<h4 class="text-center">Product Master</h4>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">ProductName</div>
<div class="col-md-6 "><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Quantity</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Price</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="form-inline text-center">
<div> <input type="Button"name="Button" value="Sumbit" class="btn btn-primary">
<input type="Button" name="Button" value="cancel" class="btn btn-danger"></div>
</div>
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<h4 class="text-center">Category Master</h4>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">CategoryName</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Quantity</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Price</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="form-inline text-center">
<div> <input type="Button" name="Button" value="Sumbit" class="btn btn-primary">
<input type="Button" name="Button" value="cancel" class="btn btn-danger"></div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<h4 class="text-center">Subcategory Master</h4>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">SubcategoryName</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Quantity</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Price</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="form-inline text-center">
<div> <input type="Button" name="Button" value="Sumbit" class="btn btn-primary">
<input type="Button" name="Button" value="cancel" class="btn btn-danger"></div>
</div>
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<h4 class="text-center">Buyer Master</h4>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6 ">BuyerName</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Quantity</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="row">
<div class="col-md-6">Price</div>
<div class="col-md-6"><input type="text" class="form-control"></div>
</div>
<div class="form-inline text-center">
<div> <input type="Button" name="Button" value="Sumbit" class="btn btn-primary">
<input type="Button" name="Button" value="cancel" class="btn btn-danger"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
14.Images_in different frames[rounded_frame,circle,thumbnail,responsiv]
<!DOCTYPE html>
<html>
<head>
<title>Images</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container"></div>
<h2>Rounded Corners</h2>
<img src="Images/1.jpg" class="img-rounded" alt="abc" width="300" height="250">
<h2>Circle</h2>
<img src="Images/1.jpg" class="img-circle" alt="abc" width="300" height="250">
<h2>Thumbnail</h2>
<img src="Images/1.jpg" class="img-thumbnail" alt="abc" width="300" height="250">
<h2>Responsive Image</h2>
<img src="Images/1.jpg" class="img-responsiv" alt="abc" width="450" height="350">
<h2>Aligning Images Example</h2>
<img src="Images/1.jpg" class="float-left" alt="abc" width="300" height="250">
<img src="Images/1.jpg" class="float-right" alt="abc" width="300" height="250">
</body>
</html>
15.Jumbtron
<html>
<head>
<title>Jumbotron</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script></head>
<body class="container">
<br>
<div class="jumbotron">
<h1>Crescentweb Technology</h1>
<p>We are Perfect</p>
</div>
<div class="jumbotron">
<h1>Learn to Create Websites</h1>
<p>Crescentweb Technology provide python internship,.Net Intranship and web designing ,Digital Markiting ,Internet of things,Machin Learning etc</p>
<p><a href="https://www.crescentweb.in" class="btn btn-primary btn-lg"> Start learning on my website</a></p>
</div>
</body>
</html>
16.Layout_Partation-col-md-12
<!DOCTYPE html>
<html>
<head>
<title>kdk Demo</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body class="container">
<div class="col-md-12">
<div class="row">
<div class="col-md-4">
<div style="border-radius: 100px;height: 100px;width: 100px; background-color: red;"></div>
</div>
<div class="col-md-4">
<div style="border-radius: 100px;height: 100px;width: 100px; background-color: yellow"></div>
</div>
<div class="col-md-4">
<div style="border-radius: 100px;height: 100px;width: 100px; background-color: green"></div>
</div>
</div>
</div>
<div class="col-md-12">
<div class="row">
<div class="col-md-4">
<div style="border-radius: 100px;height: 100px;width: 100px; background-color: green;"></div>
</div>
<div class="col-md-4">
<div style="border-radius: 100px;height: 100px;width: 100px; background-color: green"></div>
</div>
<div class="col-md-4">
<div style="border-radius: 100px;height: 100px;width: 100px;background-color: green"></div>
</body>
</html>
17.Pagination
18.Panel
19.Panel.Demo
20.Panel_Intro_basic
21.Table in Boostrap
22.Table in Boostrap-SubExample
23.VerticalNav_bar






Comments
Post a Comment